android自定义控件自动换行效果实现
第一篇博客里面有介绍一篇关于自动换行实现诸多自定义控件跟各种效果的博文,但是碍于当初技术能力有限,写的jar包里的代码乱七八糟,在最近忙完了手头的工作,不经意间翻看了之前的代码,真是惨不忍睹,随决定重新封装。重新编写的android-custom-vg前后修改了多次版本暂定为2.6.0,模拟的ListView加载数据的流程,为了更方便的使用。只做了最基础的效果,ListView中定位某个View显示的属性,则没有被实现。
自定义控件换行效果jar调用API:
setDividerWidth(int dividerWidth); //设置两个Item的水平间距,第一个Item距离左边框距离为0
setDividerHeight(int dividerHeight); //设置两个Item的垂直间距,第一行Item距离顶部边框距离为0
setOnItemClickListener(OnItemClickListener listener); //获取Item的点击事件
setOnItemLongClickListener(OnItemLongClickListener listener); //获取Item的长按事件
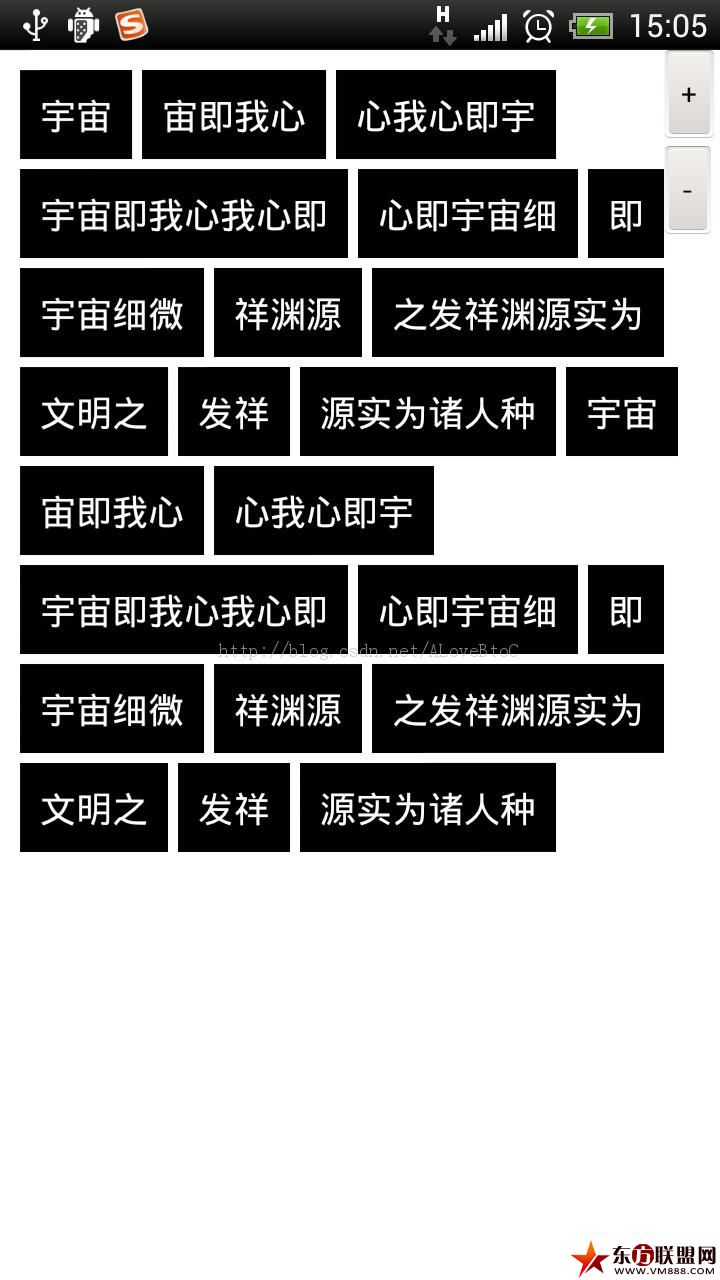
效果图:

1、activity_main.xml:为了实现滑动效果,把自定义控件放进ScrollView控件中
2、MainActivity.java
import com.custom.vg.list.CustomListView;import com.custom.vg.list.OnItemClickListener;import com.custom.vg.list.OnItemLongClickListener;public class MainActivity extends Activity implements OnClickListener { private String TAG = MainActivity.class.getSimpleName(); private CustomListView lv; private List list = null; private MainSexangleAdapter adapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); lv = (CustomListView) findViewById(R.id.sexangleView); findViewById(R.id.btn_add).setOnClickListener(this); findViewById(R.id.btn_remove).setOnClickListener(this); new Thread(new MyFormatListThread()).start(); } private void ShowSexangleListView(){ adapter = new MainSexangleAdapter(this, list); lv.setDividerHeight(10); lv.setDividerWidth(10); lv.setAdapter(adapter); lv.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView arg0, View arg1, int arg2, long arg3) { Toast.makeText(MainActivity.this, 点击了 : +arg2, 300).show(); } }); lv.setOnItemLongClickListener(new OnItemLongClickListener() { @Override public boolean onItemLongClick(AdapterView arg0, View arg1, int arg2,long arg3) { Toast.makeText(MainActivity.this, Long点击了 : +arg2, 300).show(); return true; } }); } private Handler handler = new Handler(Looper.getMainLooper()){ @Override public void handleMessage(Message msg) { try{ if(msg.getData().containsKey(showSexangleListView)){ ShowSexangleListView(); } }catch(Exception e){} } }; public class MyFormatListThread implements Runnable{ @Override public void run() { Bundle b = new Bundle(); try{ list = new ArrayList(); list.add(宇宙); list.add(宙即我心); list.add(心我心即宇); list.add(宇宙即我心我心即); list.add(心即宇宙细); list.add(即); list.add(宇宙细微); list.add(祥渊源); list.add(之发祥渊源实为); list.add(文明之); list.add(发祥); list.add(源实为诸人种); list.add(宇宙); list.add(宙即我心); list.add(心我心即宇); list.add(宇宙即我心我心即); list.add(心即宇宙细); list.add(即); list.add(宇宙细微); list.add(祥渊源); list.add(之发祥渊源实为); list.add(文明之); list.add(发祥); list.add(源实为诸人种); b.putBoolean(showSexangleListView, true); }catch(Exception e){ Log.w(TAG, e); }finally{ sendMsgHandler(handler,b); } } } @Override public void onClick(View v) { switch (v.getId()) { case R.id.btn_add: list.add(Button添加+list.size()); adapter.notifyDataSetChanged(); break; case R.id.btn_remove: list.remove(0); adapter.notifyDataSetChanged(); break; } } private void sendMsgHandler(Handler handler,Bundle bundle){ Message msg = handler.obtainMessage(); msg.setData(bundle); handler.sendMessage(msg); } private class GetDataTask extends AsyncTask { @Override protected String[] doInBackground(Void... params) { // Simulates a background job. try { Thread.sleep(1000); if(list == null) list = new ArrayList(); else list.clear(); list.add(宇宙); list.add(宙即我心); list.add(心我心即宇); list.add(宇宙即我心我心即); list.add(心即宇宙细); list.add(即); list.add(宇宙细微); list.add(祥渊源); list.add(之发祥渊源实为); list.add(文明之); list.add(发祥); list.add(源实为诸人种); list.add(宇宙); list.add(宙即我心); list.add(心我心即宇); list.add(宇宙即我心我心即); list.add(心即宇宙细); list.add(即); list.add(宇宙细微); list.add(祥渊源); list.add(之发祥渊源实为); list.add(文明之); list.add(发祥); list.add(源实为诸人种); } catch (InterruptedException e) { } return null; } @Override protected void onPostExecute(String[] result) { // Do some stuff here // Call onRefreshComplete when the list has been refreshed. ShowSexangleListView(); super.onPostExecute(result); } }} 3、MainSexangleAdapter:继承自CustomAdapter
import com.custom.vg.list.CustomAdapter;public class MainSexangleAdapter extends CustomAdapter { private List list; private Context con; private LayoutInflater inflater; public MainSexangleAdapter(Context context, List list) { this.con = context; this.list = list; inflater = LayoutInflater.from(con); } @Override public int getCount() { return list.size(); } @Override public Object getItem(int position) { return position; } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { ViewHolder vh = null; if(convertView == null){ vh = new ViewHolder(); convertView = inflater.inflate(R.layout.adapter_sexangle_item_style, null); vh.tv = (TextView) convertView.findViewById(R.id.adapter_text); convertView.setTag(vh); }else{ vh = (ViewHolder) convertView.getTag(); } String str = list.get(position); vh.tv.setText(str); return convertView; } public class ViewHolder{ public TextView tv; }} 基本调用方法跟ListView模式很近,Item可以自定义任意界面,不局限于上图。如需对Item操作显示不同效果也可在Adapter中进行处理,修改完List集合中的数据然后adapter刷新操作即可。
报名学习加微信/QQ 1602007,关注《东方联盟网》微信公众号
>更多相关文章
首页推荐
佛山市东联科技有限公司一直秉承“一切以用户价值为依归
- 01-11全球最受赞誉公司揭晓:苹果连续九年第一
- 12-09罗伯特·莫里斯:让黑客真正变黑
- 12-09谁闯入了中国网络?揭秘美国绝密黑客小组TA
- 12-09警示:iOS6 惊现“闪退”BUG
- 03-08消息称微软开发内部AI推理模型,或将成为Op
- 03-08美国法院驳回马斯克请求,未阻止OpenAI转型
- 03-08饿了么成立即时配送算法专家委员会 持续全局
- 03-08长安汽车:预计今年底长安飞行汽车将完成试
- 03-08谷歌推出虚拟试穿、AR美妆新功能
相关文章
24小时热门资讯
热门推荐
最新资讯
操作系统
黑客防御

























 粤公网安备 44060402001498号
粤公网安备 44060402001498号