php jquery 多文件上传
php jquery 多文件上传
 演示
演示XML/HTML Code
- Upload
- <script>
- $(document).ready(function()
- {
- var settings = {
- url: "upload.php",
- method: "POST",
- allowedTypes:"jpg,png,gif,doc,pdf,zip",
- fileName: "myfile",
- multiple: true,
- onSuccess:function(files,data,xhr)
- {
- $("#status").html("Upload is success");
- },
- onError: function(files,status,errMsg)
- {
- $("#status").html("Upload is Failed");
- }
- }
- $("#mulitplefileuploader").uploadFile(settings);
- });
- </script>
upload.php
PHP Code- //If directory doesnot exists create it.
- $output_dir = "../upload";
- if(isset($_FILES["myfile"]))
- {
- $ret = array();
- $error =$_FILES["myfile"]["error"];
- {
- if(!is_array($_FILES["myfile"]['name'])) //single file
- {
- $fileName = $_FILES["myfile"]["name"];
- move_uploaded_file($_FILES["myfile"]["tmp_name"],$output_dir. $_FILES["myfile"]["name"]);
- //echo "
Error: ".$_FILES["myfile"]["error"]; - $ret[$fileName]= $output_dir.$fileName;
- }
- else
- {
- $fileCount = count($_FILES["myfile"]['name']);
- for($i=0; $i < $fileCount; $i++)
- {
- $fileName = $_FILES["myfile"]["name"][$i];
- $ret[$fileName]= $output_dir.$fileName;
- move_uploaded_file($_FILES["myfile"]["tmp_name"][$i],$output_dir.$fileName );
- }
- }
- }
- echo json_encode($ret);
- }
- ?>
原文地址:http://www.freejs.net/article_biaodan_116.html
报名学习加微信/QQ 1602007,关注《东方联盟网》微信公众号
>更多相关文章
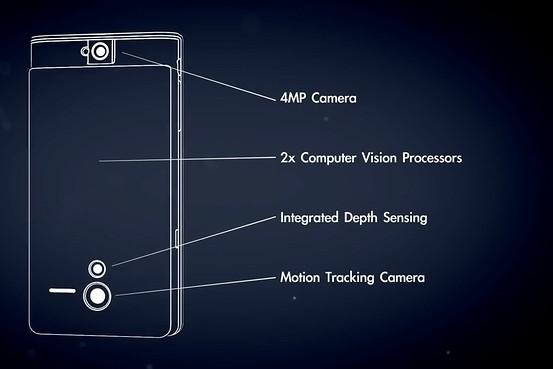
- 02-25谷歌推行Tango 3D智能视效手机开发项目
- 12-22php $_server应用
- 12-22PHP 解决一次因压缩代码引发的死循环
- 12-22php jquery 多文件上传
- 12-22该如何使用thinkphp分表呢?
- 12-22thinkPHP模板的输出和模型的使用
首页推荐
佛山市东联科技有限公司一直秉承“一切以用户价值为依归
- 01-11全球最受赞誉公司揭晓:苹果连续九年第一
- 12-09罗伯特·莫里斯:让黑客真正变黑
- 12-09谁闯入了中国网络?揭秘美国绝密黑客小组TA
- 12-09警示:iOS6 惊现“闪退”BUG
- 04-08岚图汽车:一季度海外订单同比增长205%
- 04-08小米汽车回应大家关心的问题:事故车起火并
- 03-29黑客组织攻击纽约大学官网,泄露 300万学生
- 03-29阿里妈妈广告自研AI模型LMA升级至万亿级参数
- 03-29筑牢食品安全防线 构建放心消费环境
相关文章
24小时热门资讯
热门推荐
最新资讯
操作系统
黑客防御





















 粤公网安备 44060402001498号
粤公网安备 44060402001498号