php页面静态化之真静态
之前的缓存和现在所说的页面静态化都是为网站提速的,如果是访问量小的小型网站可能不需要但是如果网站规模或访问量很大,那么页面静态化和缓存就会体现出各自的价值了下面先来了解下页面静态化的分类
页面静态化的分类:
1,按照形式:
1)真静态
2)伪静态
2,按照范围:
1)局部静态话(jquery,ajax)
2)全部静态化
页面静态化可以为网站提速还能进行seo优化,因为搜索引擎偏向抓取静态页面,针对不同的搜索引擎seo的标准可能不同。下面提供一个百度搜索引擎优化的链接
这次给大家分享的是页面真静态技术,本次将以一个简单的新闻管理系统为例子介绍真静态技术的使用,项目使用mvc架构来弄
一.真静态的理解
真静态就是把我们先前访问的jsp,php,aspx变为html,保留先前的页面效果和业务逻辑,减轻服务器的压力、让网站被良好的收录。但是真静态也有缺点那就是过多的静态页面占用了服务器空间,维护不是很方便。
二 开始静态化新闻管理系统
1.通过列表页面以最快速度查看单条数据的详细信息(如通过新闻列表查看某一条新闻的详细内容)
如果没有静态化的前提下,我们的做法可能是通过点击列表页面的标题传一个ID过去,之后查询出单条数据之后显示在一个页面上,这样我们每次点击链接都会去访问一次数据库,这样服务器的压力必然变大,可取的做法是每次添加数据都生成对应的详细页面
(1)简单的后台管理页面
(2)添加新闻的操作
if(add==$opper){ $news=new NewsManagerImpl(); $title=$_POST[title]; $content=$_POST[content]; $result=$news->addNews($title, $content); if($result>0){ //生成静态html(用于查询单条数据) $fp=fopen(../static/news-id-.$result..html, w); $ftpl=fopen(../tpl/newsDetail.tpl, r); while(!feof($ftpl)){ $row=fgets($ftpl); //替换相应的位置 $row=str_replace({title}, $title, $row); $row=str_replace({content}, $content, $row); fwrite($fp, $row); } fclose($ftpl); fclose($fp); header(Location:../manage/success.html); } exit();}下面来看看newsDetail.tpl这个模板文件
| 新闻标题 | 新闻内容 |
|---|---|
| {title} | {content} |
2.静态化列表页
这一部分的工作其实很简单,就看你能不能想的上去,像修改、删除我们可以按照原来的做法,该怎么弄就怎么弄,只需要定期更新静态化后的列表页就可以了,更新的频率按照自身需要即可。
下面是我的做法:
if(updatecache==$opper){ $rowInfo=; $listInfo=; $news=new NewsManagerImpl(); $all=$news->getAllNews(); for ($i = 0; $i < count($all); $i++) { $row=$all[$i]; //拼接列表信息 $listInfo.=; $listInfo.={$row['id']}; $listInfo.={$row['title']}; $listInfo.=查看; //$listInfo.=删除; //$listInfo.=修改; $listInfo.= ; } //列表页静态化 $listTpl=fopen(../tpl/newsList.tpl, r); while(!feof($listTpl)){ $rowInfo.=fgets($listTpl); } $all=str_replace({newsContent}, $listInfo , $rowInfo); $staticListFp=fopen(../static/newsList.html, w); fwrite($staticListFp, $all); fclose($listTpl); fclose($staticListFp); header(Location:../manage/success.html);}是不是就只是一个重新读一下数据的简单操作呢,最后给大家拉几个效果图省的说我在这瞎写


后台的话一般不用考虑静态化,因为后台是给自己看的,只要性能不是很差静态化意义不大。
>更多相关文章
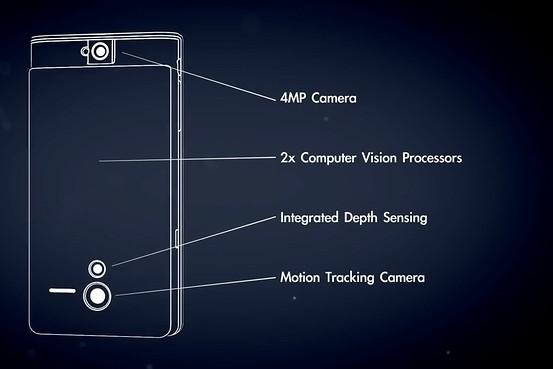
- 02-25谷歌推行Tango 3D智能视效手机开发项目
- 12-22php $_server应用
- 12-22PHP 解决一次因压缩代码引发的死循环
- 12-22php jquery 多文件上传
- 12-22该如何使用thinkphp分表呢?
- 12-22thinkPHP模板的输出和模型的使用
首页推荐
佛山市东联科技有限公司一直秉承“一切以用户价值为依归
- 01-11全球最受赞誉公司揭晓:苹果连续九年第一
- 12-09罗伯特·莫里斯:让黑客真正变黑
- 12-09谁闯入了中国网络?揭秘美国绝密黑客小组TA
- 12-09警示:iOS6 惊现“闪退”BUG
- 04-29通用智能人“通通”亮相中关村论坛
- 04-29拼多多投入45亿补贴,助力上海“五五购物节
- 04-29通义千问再开源 推出最大尺寸1100亿参数模型
- 04-29【环球视线】比亚迪交付首列出海云轨
- 04-21中国产品数字护照体系加速建设
相关文章
24小时热门资讯
24小时回复排行
热门推荐
最新资讯
操作系统
黑客防御
















 粤公网安备 44060402001498号
粤公网安备 44060402001498号